Product Design through Collaboration


I teamed up with three classmates to conduct UX research and create prototypes for redesigning Suzanne Collins' website. We conducted surveys, user testing, and collaborated closely on documentation and a presentation. Each of us independently created prototypes based on our own perspectives. This project boosted our design and teamwork skills, aiming to enhance user experience on the author's website.
Figma Prototype
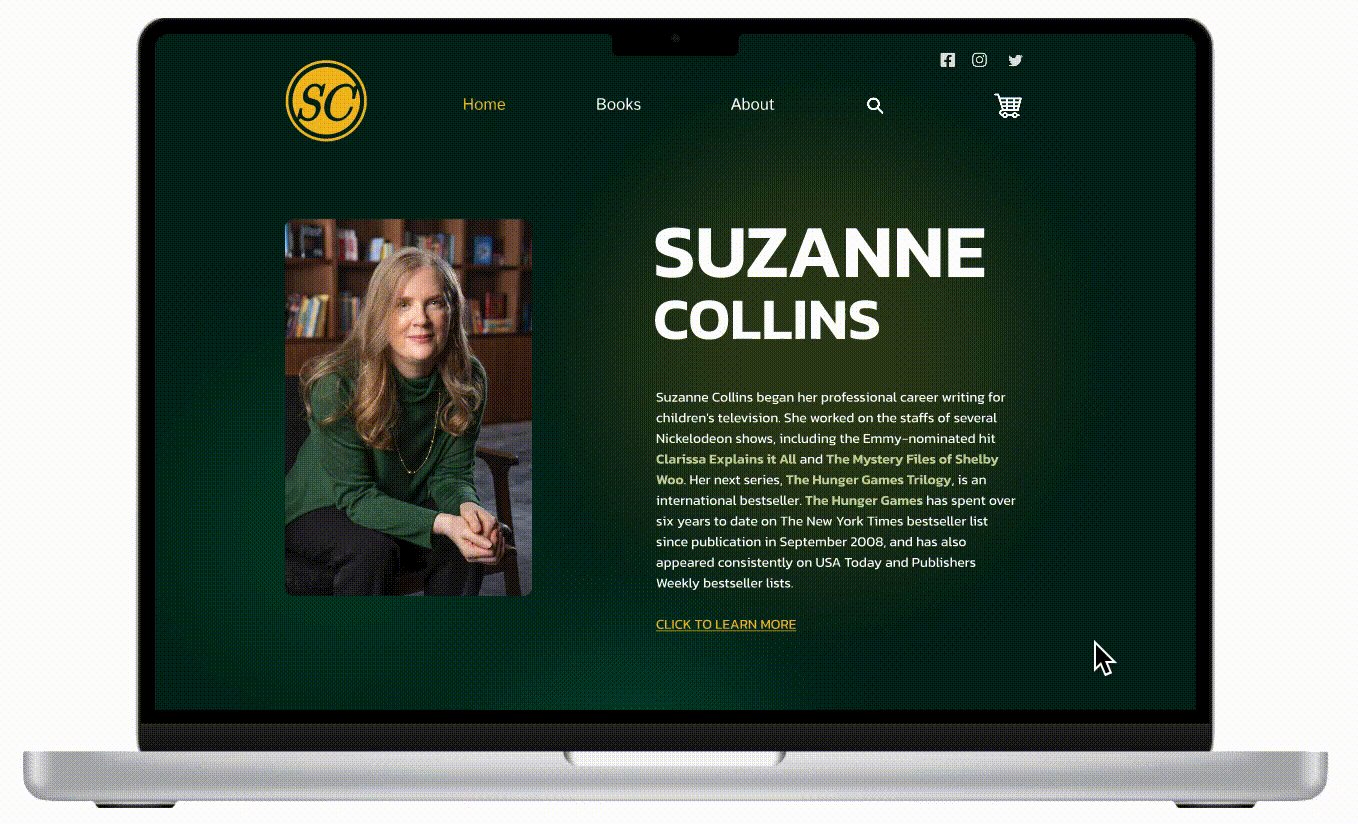
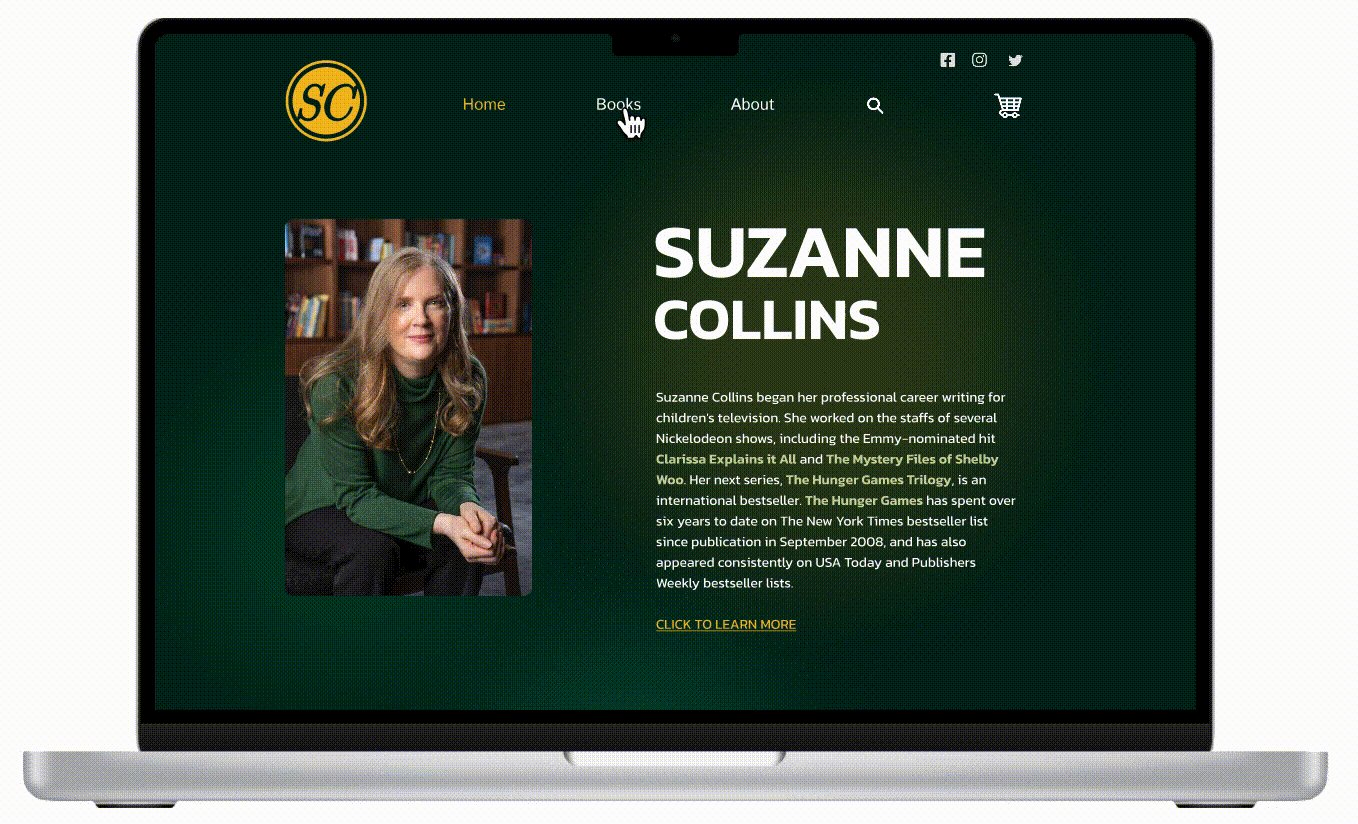
Challenges: Users faced difficulty navigating "The Hunger Games" author Suzanne Collins site, there was no internal way to purchase books, the site had poor contrast, and it was hard to distinguish links and text. Overall, the site looked unappealing and unprofessional.
Goals: Increase book sales and enhance the user experience.

Methods: We conducted user tests, including surveys, and compiled the data into documents. Users were given tasks to complete on the website while describing their actions.
Findings: Users found the website confusing and cluttered, with no way to purchase books. It had low contrast, and unprofessional aesthetics. An improved design with an integrated online bookstore was crucial.





Developing personas to represent user groups.




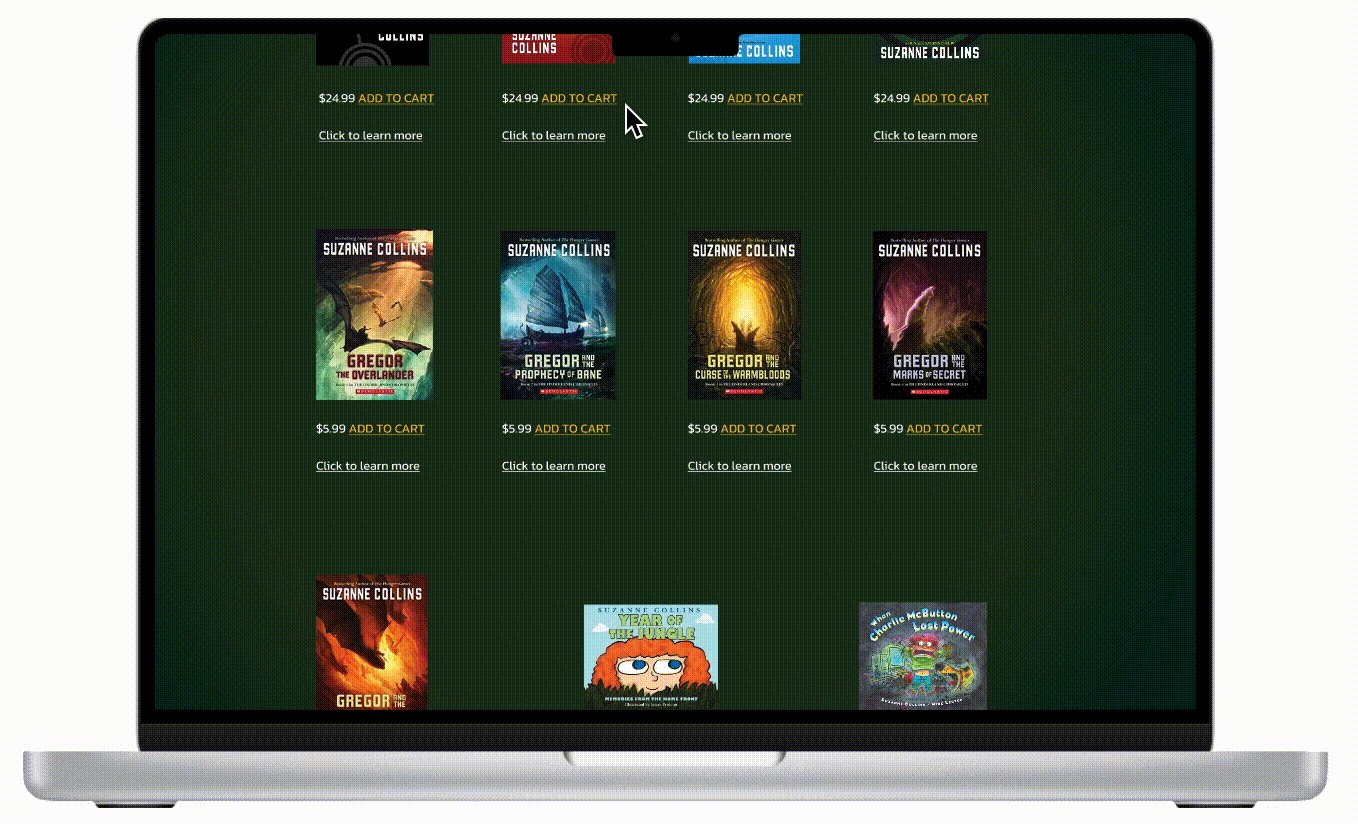
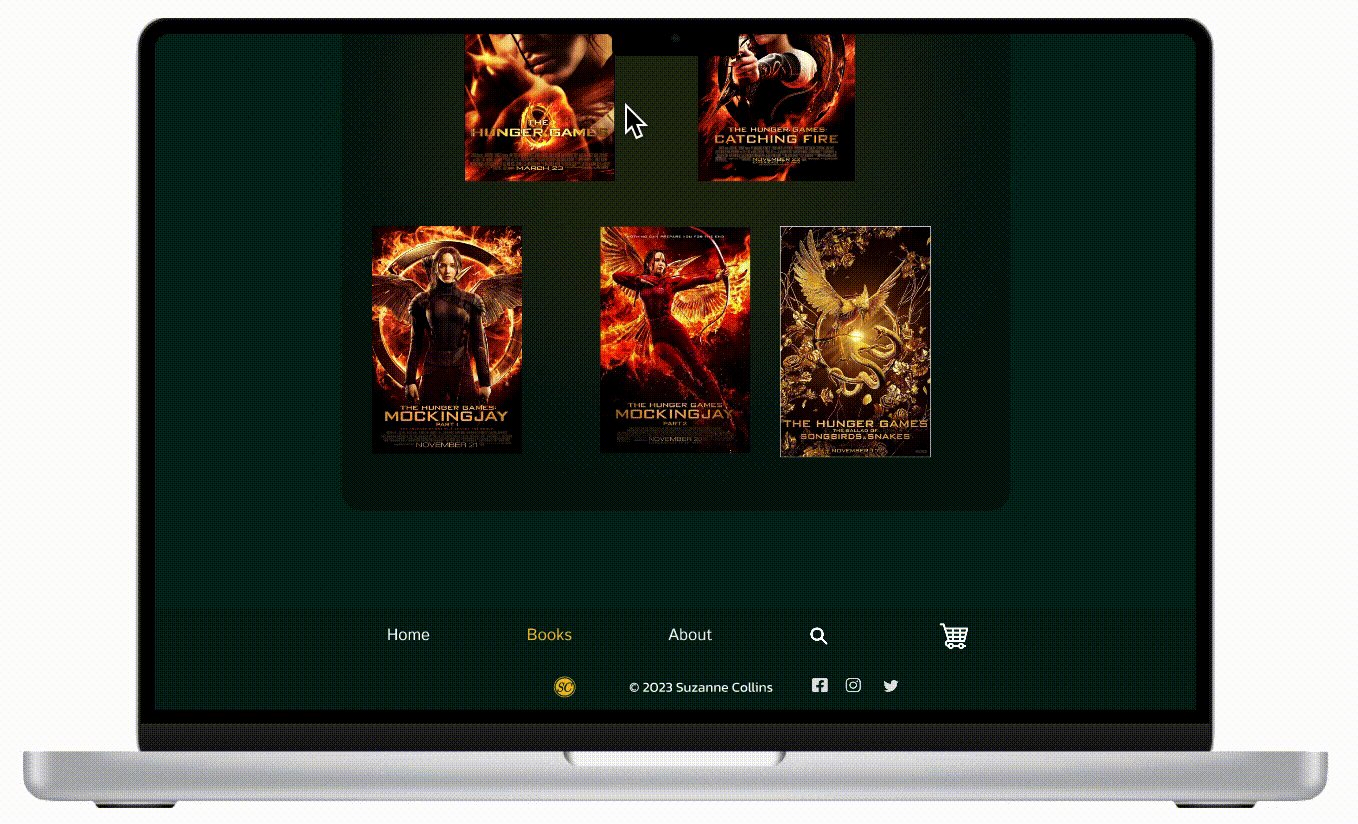
Ideation: Brainstormed solutions included improved colors, fonts, layout, and building an online bookstore directly on the site. Knowing that users would feel more trusting buying from the author's website, integrating the bookstore was vital.
Wireframes: Created initial low-fidelity wireframes showing the bookstore integrated into the site and different page layouts.
Prototypes: Developed high-fidelity prototypes demonstrating the new features.

Testing Methods: Conducted usability testing sessions using my current Figma prototype. Tasks were assigned, and users were asked to narrate their actions to pinpoint any usability challenges.
Feedback: Users appreciated the improved layout and integrated bookstore but suggested adding a "see more" button for each book to open a detailed page with summaries and additional information.
Iterations: Implemented a "see more" link for each book, leading to a dedicated page with more details.

Visual Design: The final design featured a clean, user-friendly interface.
Features: Integrated bookstore, search bar, improved fonts, colors, and overall site layout.
Mobile Prototype: Developed a mobile layout for the bookstore page.




Results: The redesign is expected to increase book sales and received positive user feedback.
Impact: Improved user satisfaction, expected higher book sales, and a better overall experience for learning about Suzanne Collins and her books.
Lessons Learned: Throughout the project, we learned the significance of setting clear expectations, effective communication and staying updated on progress. Using a project management software could have helped us in dividing tasks and having clear communication.
Future Improvements: Plan to further refine the mobile UX of the website and continue regular checkups to ensure it meets users' needs.


As a UX & Brand Designer at Envision Data, I developed the brand identity and website for RetroFit, a sports brand specializing in athlete-focused meal plans, branded merchandise, and a food truck selling healthy meals. In Phase 1, we launched a website to showcase the brand, featuring a home, about, and contact page. I created the logo, typography, and color palette, along with a brand guide. I also designed the meal menu, aligning it with the brand’s clean and performance-driven aesthetic. Phase 2 will introduce an online shop for meal plans and merch, expanding RetroFit’s digital presence.


This gallery showcases a variety of digital and print projects I created at Minuteman Press for clients ranging from small businesses to large corporations.


From initial concept to final execution, I developed the brand identity and online presence for GardeNeen Containers, a small gardening business created from scratch in collaboration with my client. The goal was to establish a cohesive brand, which included developing a business name, logo, website, business card, and social media marketing strategies. This aimed to attract homeowners and businesses interested in container gardening services. We established a brand that aligns with her vision, leading to her acquiring clients and running a successful business.


Performs as bassist in Feral Moon, a post-grunge band playing original music at local venues and festivals. Background includes over 100 performances as lead vocalist for School of Rock’s Houseband and AllStars. Current focus includes collaborative songwriting, live performance, and studio recording.


As the Lead UX/UI Design Intern at Find Me, I was involved in developing a web-based social media platform. Working closely with the founder, I collaborated to bring the company’s vision to life by conducting UX research, designing user-centered prototypes, and working alongside developers and cross-functional teams. I also lead the hiring process, interviewing and selecting designers to join the team. This role allowed me to refine my skills in creating intuitive mobile and web applications, from wireframes to high-fidelity designs, while fostering a collaborative and innovative environment.


This project involved refreshing the brand identity and designing a user-friendly mobile app for "Are You My Human?", an existing local dog adoption lounge in Bellingham, Washington. The aim was to enhance the dog adoption experience, and facilitate easy adoption by allowing users to browse dogs available for adoption, learn about the lounge and its employees, and schedule appointments.
